8 个效果惊人的 WebGL/JavaScript 演示
WebGL 是一种 3D 绘图标准,这种绘图技术标准允许把 JavaScript 和 OpenGL ES 2.0 结合在一起,为 HTML5 Canvas 提供硬件 3D 加速渲染。WebGL 技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂 3D 结构的网站页面,甚至可以用来设计 3D 网页游戏等。
本文将为你带来 8 个效果惊人的 WebGL 效果,你可以在最新的 Chrome 浏览器中查看。
supershape.js 让你可以在浏览器中试验 3D superformula。Superformula 是一个通用的几何变形公式,涵盖了大量在自然界中发现的几何形状。在 supershape.js 中,除了公式参数外,你还可以选择不同的材料,并设置灯光。

2. HolyMania
在一个扭曲的隧道中,你需要控制一个球,且不能碰到隧道的边缘。看看你的最好成绩是多少。

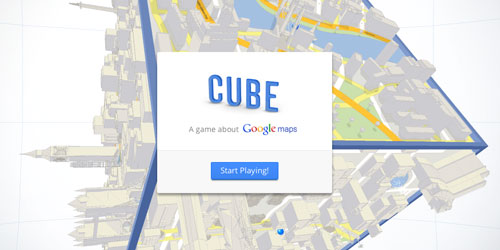
3. Cube
基于 WebGL 构建,你可以在一个立方体的纽约、东京和其他城市地图上旅游。

基于 WebGL、GPU 加速的布料模拟程序。

一个具有金属质感的球。这是关于光线、液态、环境地图的试验。

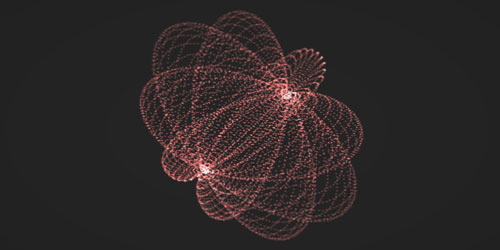
这不仅是堆积随机点,而是呈现出洛伦茨吸引子(洛伦茨振子的长期行为对应的分形结构)。

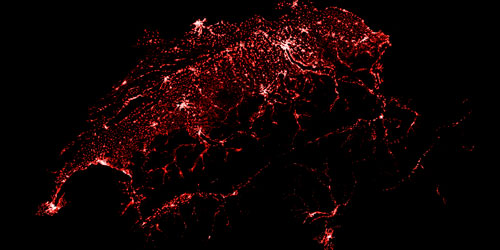
使用 WebGL,以 3D 形式呈现出 370 万瑞士人口的分布图。

8. Cell Cycle
Cell Cycle 是一个用来进行 webGL 设计的应用,用于创建可 3D 打印的细胞模型。